Astuces de personnalisation de Firefox Quantum (hors extensions)
Par Wullfk le 19/11/2017, - Navigateur - Lien permanent
Bon nombre d'utilisateurs de Firefox Quantum (57.0) regrettent fortement les extensions comme Tab Mix Plus (Gestion des onglets) et Classic Theme Restorer (multi paramétrages de Firefox)
Malheureusement le développeur de Classic Theme Restorer ne prévoit aucun passage en WebExtension, du principalement à l'impossibilité de concilier toutes les fonctionnalités avec ce nouveau format plus restrictif, d'autres développeurs refusent tout simplement de ce plier à ce nouveau format.
Pour Tab Mix Plus il y a un espoir de voir arriver ce module en WebExtension.
Traduction de l'information communiquée par le développeur:
"Je travaille actuellement sur la conversion de la base de code Tab Mix Plus au nouveau format webExtension.
La base de code de tabulation contient plus de 35 000 lignes de code dans 139 fichiers.
Il est actuellement difficile de savoir quand Tab Mix Plus en tant que WebExtension sera prêt, il ne sera pas prêt avant la sortie officielle de Firefox 57. Je ne suis pas sûr non plus qu'il sera possible d'implémenter toutes les fonctions de mixage d'onglets dans le nouveau format.
Toute personne qui souhaite contribuer au code ou aider d'une autre manière peut me contacter directement via tabmix.onemen@gmail.com."
Force est de constater, qu'à défaut d'extensions équivalentes, il faut sans remettre à des astuces peu orthodoxes.
Il faut pour ainsi dire mettre les mains dans le moteur, et insérer du code CSS dans le profil de Firefox.
Certes ça ne vaut pas ce que faisaient les extensions précédemment cités, mais c'est toujours mieux que rien.
Voici quelques astuces que j'ai adaptées puis appliquées ou simplement testées (je notifie les codes que je n'ai pas testé).
Pour éviter tout ambiguïté, je n'ai pas créé les codes CSS fournis, c'est le résultat de multiples recherches et recoupements sur la toile.
Index:- Résoudre certains problèmes de lenteur de Firefox 57 (about:config)
- Mettre les onglets sous la barre d'adresse avec barre personnelle au dessus des onglets
- Modifier l'emplacement de la barre personnelle
- Modifier Couleur de fond de la barre personnelle et de la barre d'onglets
- Ouvrir les marques-page dans un nouvel onglet (about:config)
- Prévisualisation/Aperçu des onglets (about:config)
- Ouvrir les onglets à la suite de l'onglet actif ou en dernier (about:config)
- Ouvrir un lien de la barre de recherche dans un nouvel onglet (about:config)
- Ne pas fermer Firefox à la fermeture du dernier onglet (about:config)
- Personnalisation des onglets actifs et inactifs
- Modifier couleur et style police de l'onglet actif en utilisant le code Hexadécimale
- Modifier couleur, style et police des onglets lus et non lus
- Les coins des onglets arrondi comme sur Firefox 56.0.2
- Supprimer l'onglet lorsqu'une seule page est ouverte
- Modifier la taille de la police des onglets
- Modifier la taille des onglets
- Passer le trait de l'onglet actif en dessous de l'onglet
- Supprimer la barre sur l'onglet actif
- Ajouter un bouton à l'extrémité droite de la barre d'onglets pour permettre de voir la liste des onglets ouverts
- La barre d'onglets sur plusieurs lignes avec onglets à largeur fixe
- Masquer le texte des favicon de la barre personnelle
- Afficher le texte des favicon de la Barre Personnelle au survol de la souris
- Réduire ou supprimer les marges de la barre personnelle
- Modifier la taille de la police de la barre personnelle
- Changer la couleur des dossiers de la barre personnelle
- Icônes différentes pour chaque dossier dans la barre personnelle
- Modifier taille des favicon de la barre personnelle
- Modifier l'espace entre les favicon de la barre personnelle
- Mettre la Barre Personnelle sur plusieurs lignes
- Modifier la couleur de fond ou la croix du bouton nouvel onglet
- Modifier la largeur et la couleur de la barre d'adresses
- Modifier la largeur de la barre de recherche
- Changer la couleur du texte et du fond de la sélection dans la barre URL
Liste non exhaustive, elle sera compléter au fur et à mesure des astuces trouvées et si possible testées.
Visualiser en direct les changements effectués dans le fichier userChrome.css de Firefox 57
*************************************************************************************
1 - Résoudre certains problèmes de lenteur de Firefox 57
Certains
utilisateurs se plaignent d'une lenteur excessive de Firefox dans
l'affichage et/ou le rechargement des onglets, voir même un blocage du
navigateur, phénomène amplifié quand plusieurs onglets sont ouverts. On
peut en partie y remédier en appliquant ce qui suit:
Bouton menu >> "Options" >> "Vie privée et sécurité". Dans la section "Permissions", cocher "Empêcher les services d’accessibilité d’avoir accès à votre navigateur" et relancer Firefox.
Ou en passant par about:config
Modifier accessibility.force_disabled >> mettre la valeur à false (true par défaut)
Voila ce que dit le support Mozilla sur les "services d’accessibilité"
"Ces outils causent souvent aussi des problèmes pendant les mises à jour de Firefox, déclenchant des sérieux plantages de démarrage et d’autres anomalies.
Le service d’accessibilité de Firefox peut être utilisé frauduleusement par des Malware, s’il est présent, pour surveiller le comportement des utilisateurs ou accéder aux informations utilisateur sur le Web.
Quel est l’impact des services d’accessibilité quand ils sont utilisés ?
Le service d’accessibilité de Firefox peut avoir un impact négatif sur les performances de Firefox.
Des applications tierces peuvent surveiller votre navigation sur le Web
la stabilité de Firefox peut être affectée négativement"
Ce qui est aberrant par rapport à ce que dit le support, c'est que cette fonctionnalité soit activé par défaut.
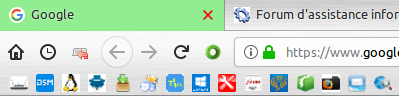
2 - Mettre les onglets sous la barre d'adresse avec barre personnelle au dessus des onglets
J'ai pu constater que ce réglage est fortement réclamé par de nombreux utilisateurs.
Ligne de code à mettre dans le fichier "userChrome.css" lui même dans le dossier "chrome".
Le fichier et le dossier n'existant pas par défaut ils faut les créer dans le profile Firefox (dossier caché).
Sur Windows = C:\Users\<name>\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxx.default
Sur Linux Ubuntu = /home/<name>/.mozilla/firefox/xxxxxxx.default
Note: Si Firefox est ouvert lorsque vous insérer un code dans le fichier CSS (penser à l'enregistrer), il faut fermer le navigateur et le relancer ou utiliser l'astuce suivante : Visualiser en direct les changements effectués dans le fichier userChrome.css de Firefox 57
/* Onglets sous la barre d'adresse et barre personnelle au-dessus des onglets */
#TabsToolbar {-moz-box-ordinal-group: 2}
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000 !important; }
Simplement testé, car j'ai toujours utilisé le réglage par défaut de Firefox.
3 - Modifier l'emplacement de la barre personnelle
/* Afficher barre personnelle à gauche */
#content > tabbox {
-moz-box-orient: horizontal; }
.tabbrowser-strip {
-moz-box-orient: vertical;
/*
Note: On peut définir sur -moz-scrollbars-vertical à la place, mais la
barre de défilement sera "toujours" visible. De cette façon, il n'y a
jamais de barre de défilement, donc elle se comporte comme le fait
normalement la barre personnelle */
overflow: -moz-scrollbars-none; }
.tabbrowser-tabs {
-moz-box-orient: horizontal;
min-width: 10ex; /* On peut augmenter cette valeur */
-moz-box-align: start; }
.tabbrowser-tabs > hbox {
-moz-box-orient: vertical;
-moz-box-align: stretch; }
.tabbrowser-tabs > hbox > tab {
-moz-box-align: start;
-moz-box-orient: horizontal; }
/* Supprimer le bouton de fermeture */
.tabbrowser-tabs > stack {
display: none; }
Non testé
Si on souhaite la barre personnelle à droite, ajoutez le code suivant à celui précèdent
/* Affichez barre personnelle à droite */
#content > tabbox { -moz-box-direction: reverse; }
Non testé
4 - Modifier Couleur de fond de la barre personnelle et de la barre d'onglets
/* Couleur de fond de la barre personnelle */
#personal-bookmarks {background-color: #FF9 !important}
/* Couleur de fond de la barre d'onglets */
#TabsToolbar {background-color: #CFC !important}
Dans le code fournis la couleur de fond de la barre personnelle est jaune pâle et pour la barre d'onglet c'est vert pâle.
Modifier les couleurs en fonction du thème utiliser et de ses préférences.
5 - Ouvrir les marques-page dans un nouvel onglet
Il faut ajouter les lignes de code dans le fichiers "prefs.js" qui se trouve dans le dossier profile de Firefox.
user_pref("browser.tabs.loadBookmarksInTabs", true);
Et si ce n'est pas déjà le cas, ajouter cette ligne si on veux que la recherche s'ouvre aussi dans un nouvel onglet :
user_pref("browser.search.openintab", true);
Plus simplement on peut aussi passer par about:config : Clic droit ----> Nouveau ---> valeur booléen.
Certaines valeurs existent déjà. Il suffit juste de les modifier.
6 - Prévisualisation/Aperçu des onglets
Pratique pour retrouver un onglet plus facilement lorsque l'on a beaucoup d'onglets ouvert.
Dans about:config
Modifier browser.ctrlTab.previews >> mettre la valeur à true (false par défaut)
Sur ma config Linux cette modification n'a aucun effet, à voir sur Windows....
Autre réglage.Modifier browser.allTabs.previews >> mettre la valeur à true (false par défaut)
Quand vous cliquez sur la petite flèche à coté des onglets, vous aurez la prévisualisation de tous les onglets ouvert !
Option absente sur Firefox 57 (Valeur Booléenne) - ne fonctionne pas
7 - Ouvrir les onglets à la suite de l'onglet actif ou en dernier
dans about:config -> crée une nouvelle valeur booléen
browser.tabs.insertRelatedAfterCurrent = true (par défaut)
Pour que les nouveaux onglets s'ouvrent en dernière position et non à côté de l'onglet actif il suffit de mettre la valeur à false.
8 - Ouvrir un lien de la barre de recherche dans un nouvel onglet
L'onglet s'ouvre en dernière position quelque soit l'onglet actif.
Dans about:config
Modifier browser.link.open_newwindow.restriction >> mettre la valeur à 0 (nouvel onglet dans la fenêtre courante)
9 - Ne pas fermer Firefox à la fermeture du dernier onglet
Dans about:config
Modifier browser.tabs.closeWindowWithLastTab >> mettre la valeur à false (true par défaut)
10 - Personnalisation des onglets actifs et inactifs
Ligne de code à mettre dans le fichier "userChrome.css" (dossier "chrome").
/* Onglet Actif Bleu ciel */
.tab-background[selected="true"] {
background-attachment: none!important;
background-color: lightblue !important;
background-image: none!important; }
/* Croix Rouge sur onglet actif */
.tab-close-button {
color: red !important; }
/* Croix de fermeture sur les onglets inactifs */
.tab-close-button:not([selected]) {
color: white !important; }
Modifier la/les couleurs en fonction du thème utilisé et de ses préférences
Exemple pour la croix de fermeture:
/* Croix de fermeture onglet */
.tab-close-button {
color: red !important;
background-color: yellow !important; }
Ce qui donne un X rouge dans un onglet jaune.
11 - Modifier couleur et style police de l'onglet actif en utilisant le code Hexadécimale
/* Couleurs police de l'onglet actif (bleu) */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: linear-gradient(to bottom,#D6D6D6,#D6D6D6) !important;
color: #0080FF !important;
font-weight: bold !important;
font-style: normal !important;
font-size: 12px !important; }
Modifier le code couleur HEXA et le style de police celons ces préférences et le thème utilisé.
Code fournis par Daneel Olivaw sur PC Astuces
12 - Modifier couleur, style et police des onglets lus et non lus
/* Apparence des onglets lus */
.tabbrowser-tab[selected] .tab-label{
color: black !important;
font-weight: normal !important;
font-size: 12px !important;
background-color: transparent !important; }
/* Apparence des onglets non lus */
.tabbrowser-tab[unread] .tab-label{
color: green !important;
font-weight: bold; !important;
font-style: italic !important;
font-size: 12px !important;
background-color: lightyellow !important; }
Modifier la/les couleurs, le style et la police en fonction de ces préférences et du thème utilisé.
Autre code qui modifie uniquement le style de police utilisée pour un onglet non lu. (non testé)
/* Police italique sur onglet non lu */
#content tab:not([selected]) {
font-style: italic !important; }
/* Coins arrondi des onglets */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 8px !important;
border-top-right-radius: 8px !important; }
Si vous voulez des coins plus ou moins arrondis, changez le nombre de pixels = 8px par 6px (arrondi très léger) ou 10, 12px (arrondi plus marqué).
Autre possibilité:
/* Arrondir uniquement les coins de l'onglet actif */
.tab-background {
border-radius: 6px6px 0px 0px !important;
border-image: none !important; }
.tab-line {
display: none; }
Modifier uniquement les 2 premières valeurs de "border-radius" pour accentuer ou diminuer l'effet de l'arrondi.
J'ai seulement testé ces deux types de réglages, car à titre personnel, les nouveaux onglets carrés me convienne parfaitement.
14 - Supprimer l'onglet lorsqu'une seule page est ouverte
/* Supprimer onglet lorsqu'une seule page est ouverte */
#tabbrowser-tabs, #tabbrowser-tabs arrowscrollbox { min-height: 0 !important; }
#tabbrowser-tabs tab { height: var(--tab-min-height); }
#tabbrowser-tabs tab:first-child:last-child { display: none !important; }
Non testé
Code fournis par Daneel Olivaw sur PC Astuces.
15 - Modifier la taille de la police des onglets
/* Taille Police Onglets */
.tab-text {
font-size: 13px !important; }
Modifier la valeur "font-size" celons ses préférences.
16 - Modifier la taille des onglets
/* Largeur des onglets */
.tabbrowser-tab:not([pinned]) {
max-width: 200px !important; min-width: 30px !important; }
.tabbrowser-tab:not([fadein]) {
max-width: 1px !important; min-width: 1px !important; }
Modifier la première valeur "max-width" celons ses préférences ( 100, 150, 250, 300, etc...).
17 - Passer le trait de l'onglet actif en dessous de l'onglet
/* Ligne sous onglet actif */
.tabbrowser-tab[usercontextid] .tab-line{
background-color:var(--identity-tab-color)!important; }
.tabbrowser-tab .tab-line{
margin-top: 27px !important; }
18 - Supprimer la barre sur l'onglet actif
/* Supprimer la barre haute de l'onglet actif */
#TabsToolbar .tabbrowser-tab .tab-line {visibility: hidden}
19 - Ajouter un bouton à l'extrémité droite de la barre d'onglets pour permettre de voir la liste des onglets ouverts
/* Bouton liste des onglets à droite de la barre d'onglet */
#alltabs-button{
visibility: visible !important; }
20 - La barre d'onglets sur plusieurs lignes avec onglets à largeur fixe
Pour visualiser plus d'onglet sur une seule page
/* Barre onglets sur plusieurs lignes et onglets à largeur fixe */
.tabbrowser-tabs > hbox
{
display: block;
}
tabbrowser tab
{
display: -moz-box !important;
min-width: 150px;
max-width: 200px;
padding: 4px !important;
margin-bottom: 0px !important; }
Adapter les valeurs min/max celons ses préférences.
Non testé
/* Masquer texte favicon de la barre personnelle */
#personal-bookmarks .toolbarbutton-text {
display: none !important; }
Malheureusement si vous avez comme moi créé
de nombreux dossiers dans votre barre personnelle, le nom de ces
dossiers n’apparaissent pas même au survol de la souris.
À contrario si vous n'avez que des adresses de sites, ce réglage est parfait.
Solution avec ce code qui conserve les noms des dossiers apparents (fixe)
/* Masquer texte favicon uniquement pour les sites */
#bookmarks-ptf toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]) .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]) .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]) .toolbarbutton-text-shadow {
display: none !important; }
22 - Afficher le texte des favicon de la Barre Personnelle au survol de la souris
Avec le code ci-dessous, les noms des sites et des dossiers s'affichent au survol, ce qui permet un gain de place dans la Barre Personnelle.
/* Affichage texte des favicon de la barre personnelle au survol */
#bookmarks-ptf toolbarbutton.bookmark-item:hover .toolbarbutton-text,
#bookmarks-ptf toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]):hover .toolbarbutton-text,
#bookmarks-ptf toolbarbutton.bookmark-item[container="true"]:hover .toolbarbutton-text,
#bookmarks-ptf toolbarbutton.bookmark-item[image=""]:not([container="true"]):hover .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item:hover .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]):hover .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item[container="true"]:hover .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item:not([image]):not([container="true"]):hover .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item:hover .toolbarbutton-text-shadow,
#personal-bookmarks toolbarbutton.bookmark-item[image]:not([image=""]):not([container="true"]):hover .toolbarbutton-text-shadow,
#personal-bookmarks toolbarbutton.bookmark-item[container="true"]:hover .toolbarbutton-text-shadow,
#personal-bookmarks toolbarbutton.bookmark-item:not([image]):not([container="true"]):hover .toolbarbutton-text-shadow {
display: block !important; }
23 - Réduire ou supprimer les marges de la barre personnelle
Permet d'optimiser le nombre de marque-pages sur une seule ligne de la barre personnelle.
/* Réduction ou suppression marges barre personnelle */
#bookmarks-ptf toolbarbutton.bookmark-item,
#personal-bookmarks toolbarbutton.bookmark-item {
margin-left: 2px !important;
margin-right: 2px !important; }
Vous pouvez ajuster les deux valeurs "margin-left" et "margin-right" (0 supprime toutes marges)
24 - Modifier la taille de la police de la barre personnelle
/* Taille Police Barre Personnelle */
#PersonalToolbar .bookmark-item {
font-size:13px !important; }
Modifier la valeur "font-size" celons ses préférences.
25 - Changer la couleur des dossiers de la barre personnelle
/* Changer couleur dossiers Barre Personnelle */
.bookmark-item[container], treechildren::-moz-tree-image(container) { fill: blue !important; }
Remplacer la couleur celons sa préférence (red, yellow, green, black, etc...).
26 - Icônes différentes pour chaque dossier dans la barre personnelle
En premier lieu créer un dossier "favicon" dans le dossier "chrome" du profile Firefox et y mettre les icônes que l'on souhaite associer aux dossiers.
/* Attribuer un "label" aux dossiers de la barre personnelle */
.bookmark-item[container="true"][label="News"]
{
list-style-image: url("file:/home/<name>]/.mozilla/firefox/xxxxxx.default/chrome/favicon/<name>.png") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important; }
Modifier le "label" = le nom du dossier (dans l'exemple c'est "News")
Indiquer
le chemin ou se trouve le favicon à attribuer au premier dossier,
copier/coller l'intégralité du code CSS à la suite du premier et répéter
la procédure (label et icône) pour tous les autres dossiers.
Note: dans mon exemple, le chemin d'accès au profile est celui existant sur Linux, pour Windows il suffit de copier/coller le chemin suivant :
//C:/Users/<name>/AppData/Roaming/Mozilla/Firefox/Profiles/xxxxxxx.default/chrome/favicon/<name>.png
Remplacer le premier <name> par votre nom d'utlisateur, et le second par le nom de du favicon que vous voulez attribuer au dossier.
 Attention si on effectue un copier/coller du chemin via Windows, il faut remplacer les anti-slash \ par celui ci /
(comme dans le chemin type fournis ci-dessus) sinon ça ne fonctionne
pas. C'est le genre de détail qui peut faire galérer longtemps parce
qu'on n'y prete pas attention au premier coup d’œil.
Attention si on effectue un copier/coller du chemin via Windows, il faut remplacer les anti-slash \ par celui ci /
(comme dans le chemin type fournis ci-dessus) sinon ça ne fonctionne
pas. C'est le genre de détail qui peut faire galérer longtemps parce
qu'on n'y prete pas attention au premier coup d’œil.Je n'ai pas essayé avec des images aux formats JPEG, ICO ou BMP. à tester
27 - Modifier la taille des favicon de la barre personnelle/* Taille favicon barre personnelle */
#bookmarks-ptf toolbarbutton.bookmark-item .toolbarbutton-icon,
#personal-bookmarks toolbarbutton.bookmark-item .toolbarbutton-icon {
display: block !important;
width: 18px !important;
height: 18px !important;
padding: 0px !important;
margin: 0px !important; }
La taille des favicon sera à ajuster celons ses préférences.
28 - Modifier l'espace entre les favicon de la barre personnelle
/* Ajustement écart entre favicon barre personnelle */
#bookmarks-ptf toolbarbutton.bookmark-item .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item .toolbarbutton-text,
#personal-bookmarks toolbarbutton.bookmark-item .toolbarbutton-text-shadow {
padding-left: 2px !important; }
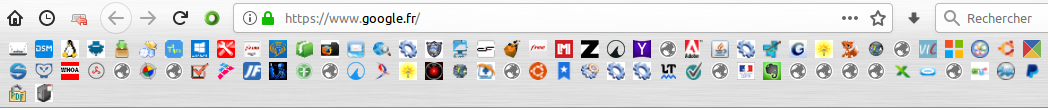
29 - Mettre la Barre Personnelle sur plusieurs lignes
Pour palier à l'incompatibilité des extensions comme Roomy Bookmarks Toolbar, Multirow Bookmarks Toolbar ou Multirow Bookmarks Toolbar Plus, il existe plusieurs solutions qui fonctionnent plus ou moins bien. il existe plusieurs solutions qui fonctionnent plus ou moins bien.
La première solution, la plus basique consiste à ajouter le code CSS suivant :
/* Barre Personnelle sur 2 lignes */
#PlacesToolbarItems .box-inherit.scrollbox-innerbox
{
display:block !important;
height: 52px !important; }
La hauteur est ajustable selon ses préférences, il suffit de l'augmenter pour une 3ème, 4ème,... ligne.
Il faut que la valeur de la hauteur soit un multiple de la valeur d'une barre par défaut (26px), si on utilise 2 barres personnelles il faut mettre "height= 52px"
Cette solution bien qu'elle affiche deux lignes de la barre personnelle n'est pas parfaite, dans la mesure ou si le nombre de marque-pages dépasse 2 lignes, ceux figurant sur la troisième ligne ce retrouvent écrasés et illisible (sauf au survol de la souris) et ce même si on modifie la valeur "height".
Ceci dit elle peut suffire si le nombre de marque pages ne dépasse pas 2 lignes.
Deuxième solution ci-dessous qui normalement est censé effectuer un réajustement automatique en fonction du nombre de marque-pages.
/* Barre Personnelle sur plusieurs lignes avec réajustement automatique */
#PlacesToolbarItems
{ overflow: visible !important;
}
#PlacesToolbarItems > .box-inherit.scrollbox-innerbox
{ display:block !important; }
Malheureusement même problème que précédemment.
Autre alternative, mais cette fois avec l'affichage de la 2 lignes de la barre personnelle uniquement au survol de la souris.
/* Afficher toutes les lignes de la barre personnelle seulement au survol de la barre */
#PlacesToolbarItems > .box-inherit.scrollbox-innerbox
{
display:block !important;
height: 26px !important;
-moz-transition-duration: 200ms !important; }
#PlacesToolbarItems:hover > .box-inherit.scrollbox-innerbox
{
display:block !important;
height: 52px !important; /*valeur pour 2 lignes (à modifier si besoin)*/
-moz-transition-duration: 300ms !important;
-moz-transition-delay: 500ms !important; }
Le délais d'affichage est là pour éviter d'afficher la barre lorsque l'on effectue un "survol en passant" (pour aller ailleurs), ce délais est réglable, tout comme l'effet de transition.
Malheureusement là aussi on a le même problème si le nombre de marque-pages dépasse 2 lignes.
Troisième solution qui cette fois fonctionne correctement, quelque soit le nombre de lignes et de marque pages dans la barre personnelle.
/* Afficher Barre Personnelle sur plusieurs lignes */
#personal-bookmarks {
display: block;
}
#personal-bookmarks #PlacesToolbar {
display: block;
min-height: 0px;
overflow-x: hidden;
overflow-y: auto;
max-height: 999px;
}
#personal-bookmarks #PlacesToolbar > hbox {
display: -moz-stack !important;
left: 0px;
right: 0px;
width: 100%;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarItems {
overflow-x: visible;
overflow-y: visible;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box {
display: block;
}
#personal-bookmarks #PlacesToolbar > .bookmark-item{
visibility: visible !important;
}
#personal-bookmarks #PlacesToolbar .chevron{
display: none;
}
#personal-bookmarks #PlacesToolbar > hbox > hbox{
overflow-x: hidden;
overflow-y: hidden;
}
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"],
#personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{
display: none;
}
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{
padding-top: 2px;
padding-bottom: 2px;
/*margin-left: -4px !important;
padding-right: 9.5px !important;*/
}
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover:active:not([disabled="true"]),
#personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item[open="true"] {
padding-top: 2px !important;
padding-bottom: 2px !important;
/*-moz-padding-start: 4px;
-moz-padding-end: 2px;*/
}
#personal-bookmarks #PlacesToolbar toolbarseparator{
-moz-appearance: none !important;
visibility: visible !important;
display: inline;
text-shadow: none !important;
border-left: 3px solid ThreeDShadow !important;
border-right: 3px solid ThreeDHighlight !important;
vertical-align: middle;
}
#personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{
-moz-appearance: toolbarbutton;
}
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar):not(#TabsToolbar) {
max-height: 999px !important;
}
Certains paramètres sont ajustables en modifiant leurs valeurs et/ou en dé-commentant certaines lignes de code (il suffit de supprimer le /* et */ de la ligne concernée).
30 - Modifier la couleur de fond et/ou la croix du bouton nouvel onglet
Pour différencier l'aspect du bouton nouvel onglet
/* Couleur de la croix et du fond du bouton nouvel onglet */
.tabs-newtab-button {
color: red !important;
background: lavender !important; }
Dans l'exemple ci-dessus la croix est rouge et le fond du bouton est couleur "lavande" (violet), modifier les couleurs celons ces préférences et le thème utilisé.
autre code:
/* Couleur de la croix et du fond bouton nouvel onglet */
.tabs-newtab-button {
color: blue !important;
background-color: aqua !important; }
Choisir la/les couleurs celons ses préférences, dans l'exemple la croix est bleu et le fond bleu aquatique (ou bleu ciel), on peut ajouter un peu de transparence, en définissant la couleur au format RGBA (Red, Green, Blue, Alpha), exemple: background-color: rgba(60%,70%,45%, 0.6) qui correspond à un fond vert olive, la dernière valeur correspond au degrés de transparence.
31 - Modifier la largeur et la couleur de la barre d'adresse
Code CSS fournis par "Elle" sur PC Astuces
/* Barre d'adresse - largeur-couleur-texte */
#main-window[sizemode="maximized"] #urlbar-container textbox {
max-width: 450px !important;
min-width: 450px !important ;
background-color: #6F6F6F !important; }
Choisir la largeur, la couleur celons ses préférences et le thème utilisé.
Non testé
32 - Modifier la largeur de la barre de recherche
Ajuster la largeur celons sa convenance.
/* Barre de Recherche - Largeur */
.searchbar-textbox {
max-width: 300px !important;
min-width: 300px !important; }
On peut aussi ajouter une couleur de fond pour cette barre de recherche, il suffit d'ajouter le code suivant à la fin.
background-color: aqua !important; }
Dans l'exemple fournis le fond est bleu aquatique (ou bleu ciel).
Non testé
33 - Changer la couleur du texte et du fond de la sélection dans la barre URL
/* Couleur texte et fond de la sélection dans la barre URL */
::-moz-selection {
color: #fff !important;
background: #ff0000 !important; }
Dans l'exemple fournis, le texte est blanc avec un fond rouge.
Par contre le code :
/* Couleur texte et fond des textes sélectionnés de pages Web */
::-moz-selection {
color:white !important;
background: rgb(10,132,255) !important; }
(Texte blanc et fond bleu)
Placé dans le fichier userContent.css sert à changer la couleur de sélection du texte + du fond de tous les textes dans les pages Web (userContent.css sert à modifier l'apparence du contenu des pages Web)
Astuce fournis par Scapo sur PC Astuces
Quelques captures d'écran de rendu.
Couleur texte et fond de la sélection dans la barre URL - Texte blanc et fond rouge

Couleur de fond de la Barre Personnelle jaune pâle, et pour la Barre d'Onglet vert pâle

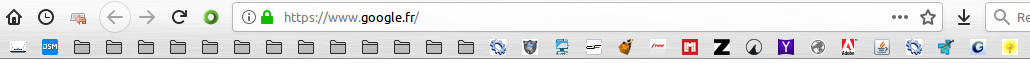
Barre personnelle sans affichage des textes des favicon (dossiers inclus) - taille des favicon par défaut je suppose que c'est 14 ou 16px - Le survol des dossiers n'affiche pas leur nom.

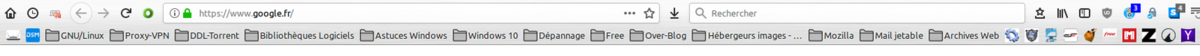
Barre personnelle avec nom des dossiers apparent et celui des sites masqués - taille des favicon = 20px

favicon sur les dossiers de la barre personnelle FF57 sur Linux Ubuntu. Affichage du nom des dossiers au survol.

Barre Personnelle sur plusieurs lignes.

Liens connexes :
- Personnaliser FF 57 sans extensions - PC Astuces
- Firefox 57+ modifs possibles sans extension + Sécurisation - Forum francophone LinuxMint
- UserChrome.css (FAQ Firefox)
- userChrome.css for Customizing Firefox
- Personnaliser Firefox avec le userChrome.css - Espace Geckozone
- CustomCSSforFx: Custom CSS tweaks for Firefox 57+ / GitHub - Aris-t2
- userChrome.js - Scripts pour Firefox 57 - GitHub - Endor8
Commentaires
I likе the valuable info you provide in your articles.
I will bookmark your blog and check again heгe frequently.
I am quite certain I'll learn lots ᧐f new stuff right here!
Good luck foг the next!