Visualiser en direct les changements effectués dans le fichier userChrome.css de Firefox 57
Par Wullfk le 05/01/2018, - Navigateur - Lien permanent
Basiquement lorsque que l'on modifie le fichier userChrome.css, on rentre un code, puis on relance Firefox pour voir le résultat. On répète cette manip à chaque ajout ou modification du code CSS jusqu'à obtention du résultat recherché.
Pour la personnalisation de Firefox Quantum (57) par code CSS voir l’article suivant : Astuces de personnalisations de Firefox Quantum (hors extensions)Utilisation de l'outil Développement Web pour visualiser en direct les modifications effectuées dans le fichier userChrome.css
Pour éviter cette relance systématique de Firefox pour visualiser le
résultat d'une modification du code CSS il suffit d'utiliser les Outils de Développement Web inclus dans Firefox 57.
Dans about:config, rechercher l'option :
devtools.debugger.prompt-connection = mettre à False (True par défaut)
À présent
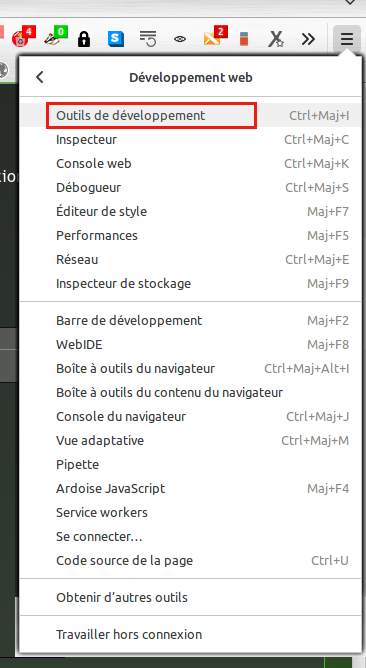
Ouvrir le Menu Hamburger (3 barres horizontale) >> "Développement Web" >> "Outils de développement".


Cliquer sur la roue dentée à droite du panneau qui s'ouvre pour accéder aux réglages.
Cocher "Activer le débogage du chrome du navigateur et des modules" et "Activer le débogage distant" en bas du panneau, à droite. Fermer le panneau.

Il est maintenant possible de lancer la boîte à outils par : Menu Hamburger >> Développement Web >> Boîte à Outils du navigateur >> OK

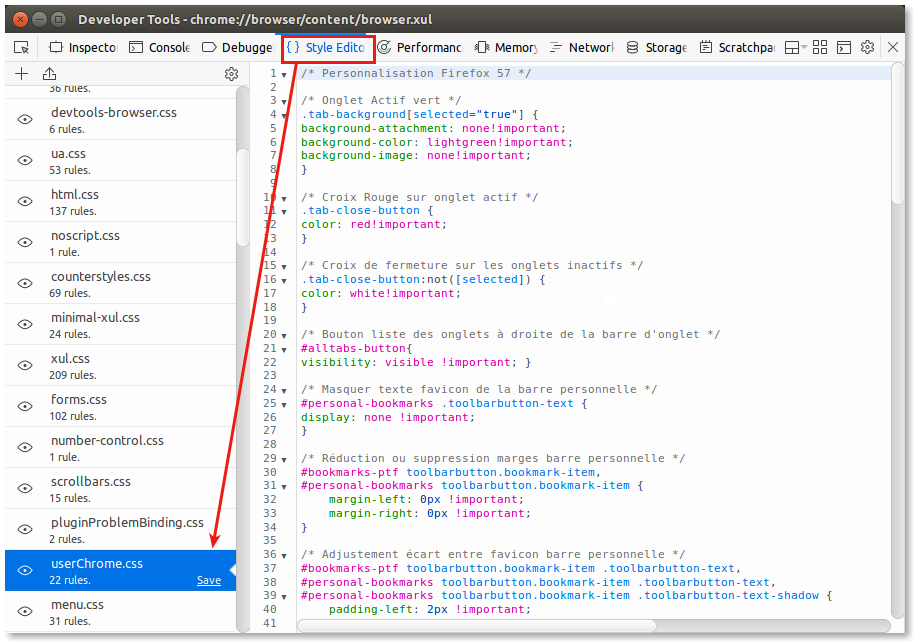
La boîte s'ouvre >> Sélectionner l'onglet "Éditeur de style" >> chercher userChrome.css dans colonne de gauche.

On
peut dès lors éditer le fichier, le modifier et voir les résultats en
direct. Lorsque le résultat convient, on enregistre le fichier.
Adaptation source originale : https://www.forum-francophone-linuxmint.fr/viewtopic.php?p=95716#p95716